Css 文字 グラデーション 344193-Css 文字 グラデーション アニメーション
Feb 02, 21 · でも良い方法が見つかりました。htmlとcssだけで出来てしまいます。 2 手順 (1)文字のある<h2>タグなどのブロック要素のbackgroundをグラデーションする background webkitlineargradient(30deg,#065ef6,#bc65dc,#eb5234);Jun 14, 13 · グラデーションでデザインされた文字を画像で切り出すのはめんどくさいなと( ‸ ) はやちは思いました( ˘ω˘) 画像ではなくテキストにcssでグラデーションを表示できたらなと( ‸ )Sep 18, 19 · CSSでテキストにグラデーション 上のサンプルのHTMLコードはこうなっています。 デフォルトはh1タグでしたがpタグに変更しています。 CSSはジェネレーターのコードそのままです。 フォントが太くなり、センタリングされています。 こちらはお好みで

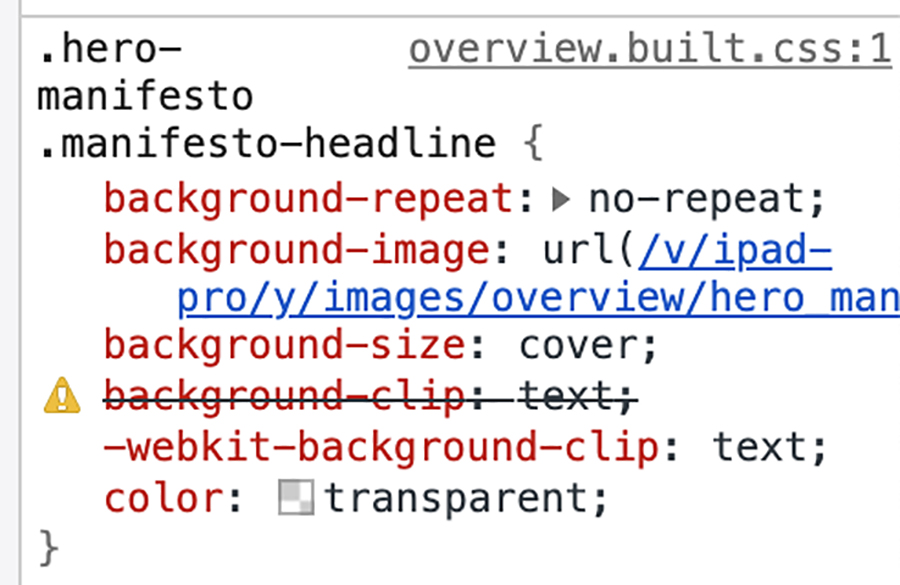
Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp
Css 文字 グラデーション アニメーション
Css 文字 グラデーション アニメーション-May 10, 18 · グラデーションを使った見出しデザインのサンプル集です。「背景画像を併用するパララックス」「色相回転」「ボーダーのグラデーション」「テキストのグラデーション」「スクロールアニメーション」などを用意しました。CSSで見出しの背景をグラデーションに ホームページ作成 All About スタイルシートで楽々背景画像を付加 前回の スタイルシート活用講座 1 では、スタイルシートを用いると、 TABLEを駆使しなくても、手軽にどこにでも背景色や背景画像を指定できること




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip
May 21, · 本日はお好きな文字に「cssでグラデーションを適用する方法」について解説いたします。たった数行のcssで作るだけなのでコピペするだけでデザインを利用できます。ぜひご活用くださいませ。 コピペでokテキスト文字を虹色でグラデーション化でSep 18, 18 · 今日はcssでhtml要素にグラデーションを描く方法です。 グラデーションをうまく活用するとサイトのデザインがぐっと良くなると思います! 画像に透明のグラデーションをかぶせたりするのも最高です! cssでグラデーションをMar 01, · CSSではbackgroundとlineargradientを使うことでグラデーションを表現できます。 しかし、透明色のグラデーションはできるのか? CSSのlineargradientで透過グラーデーションを指定する方法を説明します。 結論 色(透明)を指定するには「rgba(0,0,0,0)」を使います。
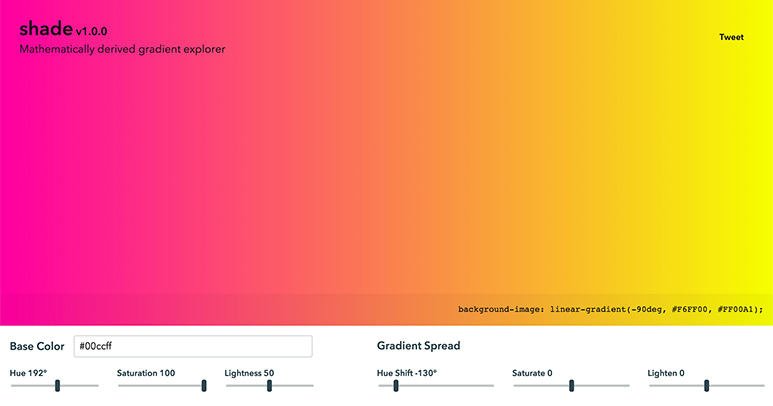
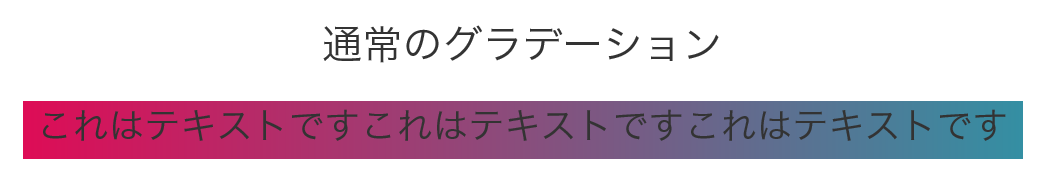
Feb 12, · cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実May 18, 18 · この記事では「 グラデーションのcssを生成してくれるおすすめジェネレーター5選 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Aug 06, 19 · 通常のグラデーションのかけ方 1.backgroundでグラデーションの背景を指定する;
CSSのみで枠線をグラデーションで装飾するには、次の方法で可能です。 背景と疑似要素を使用した方法 疑似要素を使用した方法 SVGと疑似要素を使用した方法 borderimageプロパティを使用した方Feb 28, 19 · CSS+HTMLで画像の表示サイズを変更する方法を3つ紹介 HTMLCSS CSSのletterspacingでテキストの文字の間隔を狭くする方法 HTMLCSS 18 CSSで画像の下の謎の余白を消す方法と原因 HTMLCSS 19 CSSを上書きして背景色を指定無しにする方法CSSグラデーションジェネレーター css3のグラデーション作成ツール。 コードを取得できます。 日本語のジェネレーター。 ベンダーフィレックスが付け外しができます。 縦だけでなく斜めや横のグラデーションにも対応しています 角度 上から下 左上




はてなブログ テキストにグラデーションをかけるcss




ページの背景全体にグラデーションをかける ノラトキのsitestudio
Jul 21, 17 · 今日は、cssだけで、文字にマーカーを引くような表現の仕方をご紹介します。 前回、グラデーションのプロパティを応用して「cssでストライプ柄を作る方法」をご紹介しましたが、 今回も同じようにグラデーションのプロパティを使って作っていきます。Nov 15, 18 · lineargradient( グラデーションの角度または方向, 開始色, 途中色, 終了色 ) 次の例では、SPANで囲ったテキストの背景にグラデーションをかけています。この時点ではアンダーラインというより単なる背景色ですね。 Pugh1 Jaan spanunderlinegradient Pehechaan Ho CSSMay 18, 19 · HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は backgroundlineargradient(#a , #ffffff);




Htmlとcssだけで文字にグラデーションする方法




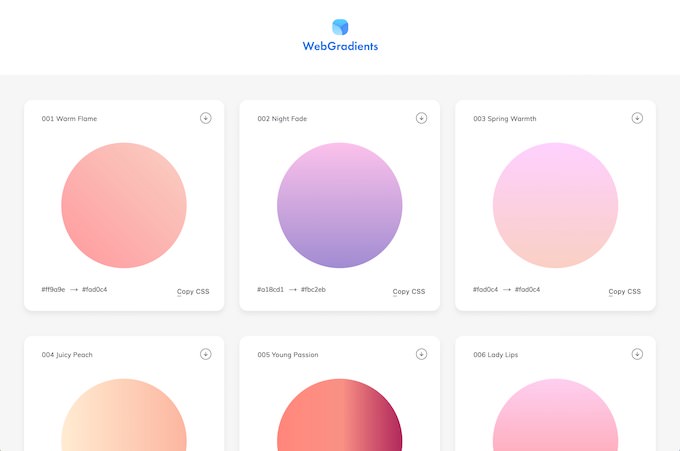
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Mar 02, 15 · CSS, Webデザイン, 便利ツール;Dec 10, · cssグラデーションジェネレーターの利用方法 次にcssグラデーションジェネレーターの利用方法について簡単に説明します。 ①使用したい配色を選ぶ cssグラデーションジェネレーターでは最低でも2つ以上の色を指定できるようになっています。Background repeatinglineargradient (0deg, #C628 01em, #EF5350 02em, #FFEBEE 03em, #EF5350 04em, #C628 05em);




Css テキストにグラデーションを設定する方法 Into The Program




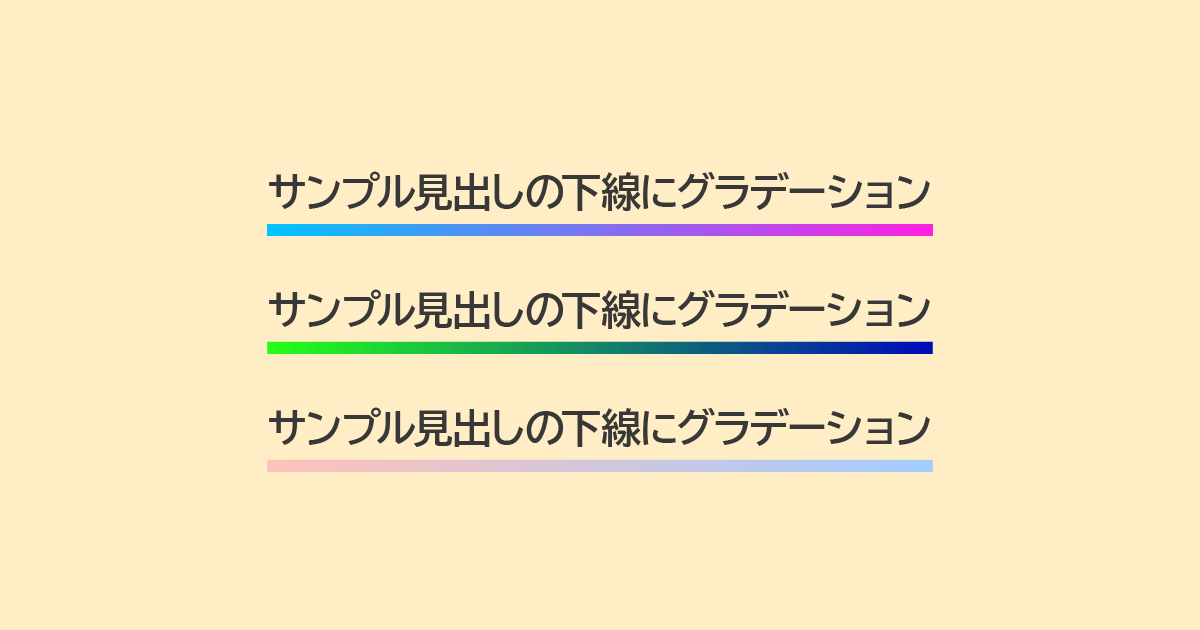
Cssだけで Border Bottom にグラデーションをかけてみよう
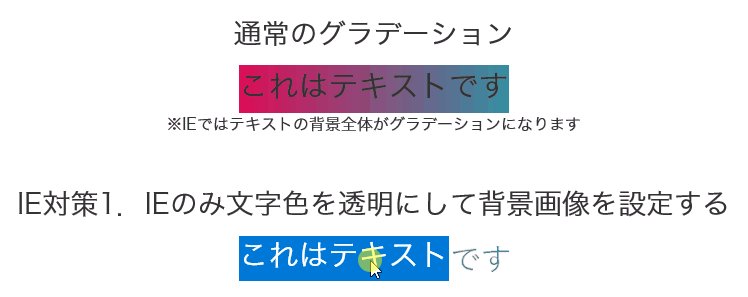
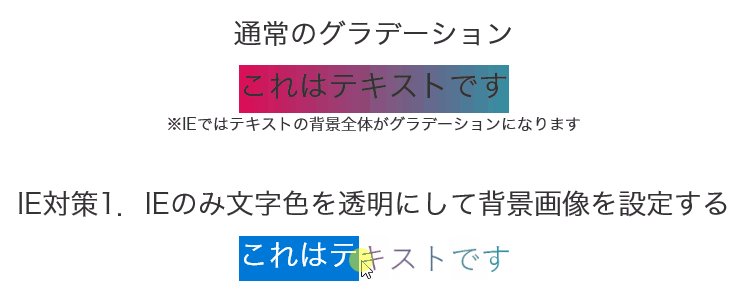
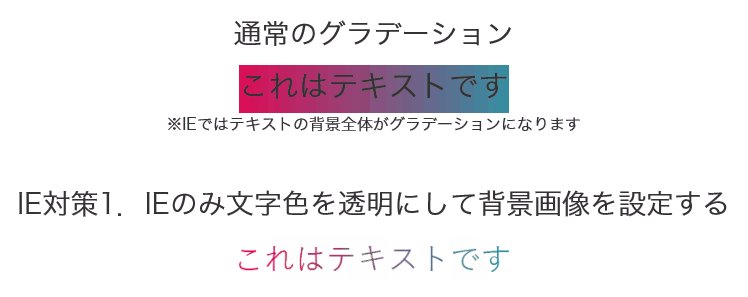
Nov 21, 19 · /* IE */の行を追加してやると、IEでもグラデーションが表示されるようになります。 backgroundmozlineargradient(top, #86, #1e1d1b);Jan 30, 21 · 最近のWebサイトには、「ホバーするとグラデーションカラーがふわっと切り替わるボタン」がよくありますよね。 一見簡単そうに見えますが、グラデーションカラーにアニメーションを指定するには少し工夫する必要があります。 今回の記事では、CSSの疑似要素を使用して、ホJan 28, 21 · 金色のゴールドっぽい質感はCSSのグラデーションで簡単に作ることができます。キラキラなゴージャス感のある見出しなどにぴったりです。違ったパターンのサンプルを3つ用意してみました。金色の文字のサンプルSee the Pen wvowjgV b




Css テキストにグラデーション効果をつけるスタイルシート コリス



1
CSSの背景グラデーションは、 backgroundプロパティ の lineargradient 、 radialgradient で表現します。 lineargradientは 線形グラデーション であり、radialgradientは 円形グラデーション になりFeb 07, 19 · CSSでグラデーションをかけるときには、backgroundプロパティに対して以下のような指定をします。色の変化が線形か円形かで書き方が変わります。 線形(直線)Apr 05, 17 · グラデーションをつけるには「gradient」という関数を利用します。




Cssのグラデーション Linear Gradient の使い方を総まとめ




たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ
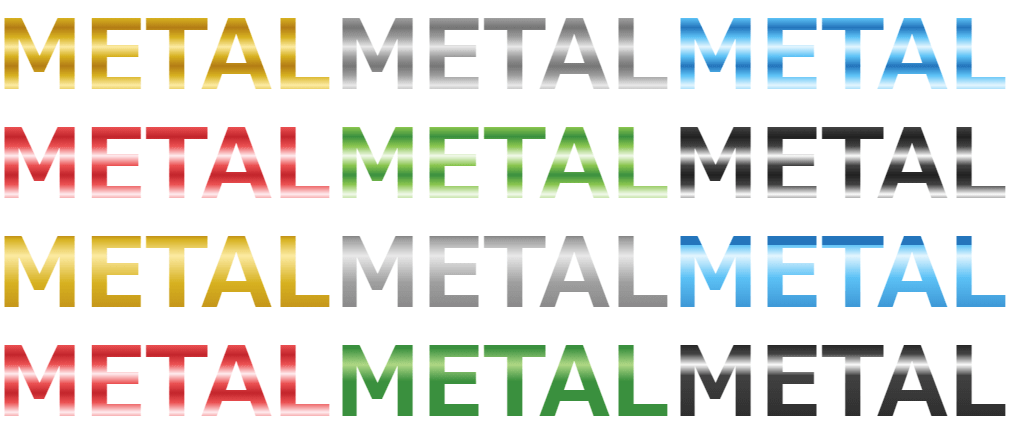
Sep 06, 19 · レッドメタル タイプA(赤色) 赤系のメタルCSSグラデーションを指定したサンプルコードです。 sample { fontsize5em;Oct 11, 17 · CSSまではグラデーションがかかった見出し(文字)やボーダーを作りたい場合は画像、または背景画像を用意して作成する方法が一般的だったのですが、CSS3の導入により画像を使わずに様々な形のグラデーションを作ることが可能になりました!Nov 13, 11 · 通常、CSSでテキストカラー(colorプロパティ)にグラデーションを指定することはできませんが「after」擬似クラスや「maskimage」プロパティを組み合わせて使うことでグラデーションのような表現をすることができます。




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Nov 13, 17 · 文字にグラデーションをかける方法 CSS3の機能である「lineargradient」などのグラデーションプロパティを使って背景にグラデーションを敷くことはできますが、テキストにもグラデーションをかけることができます。 これなら画像を用意しなくても簡単にグラデーションがかかった文字を作成することができ、ちょっとしたアクセントにもなります。CSS グラデーション は データ型で表現され、2つ以上の色の間の連続的な変化から成る の特殊型です。 グラデーションは3種類から選択することができます。 線形 ( conicgradient 関数によって生成) の3種類です。 repeatinglineargradient, repeatingradialgradient, repeatingconicgradient (enUS) の各関数によって、反復グラデーションを生成することもできSep 04, 19 · cssを使ってテキスト文字に影、立体、光沢などを付けて装飾するサンプル集です。 シャドウ系、立体系、ストローク、ネオン、ストライプからグラデーション、メタル風、鏡面反射などカテゴリにわけて紹介していきます。




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips
Nov 26, · CSSで文字にグラデーションをかける方法を解説します。CSSで文字にグラデーションをかけることで、綺麗な色でなおかつユーザーに対して強調することができます。主にCSSのlineargradientを用いて、手順を踏まえて解説します。基本 グラデーションはbackgroundで指定します。 先に書いた色が開始色(黄緑)、後の色が終了色(青緑)です。 セレクタ {background lineargradient (#C0F9A3, #06AA61);} 1 セレクタ {background lineargradient(#C0F9A3, #06AA61);}




Css テキストにグラデーションを設定する方法 Into The Program




今流行りのグラデーションボタン238種とコピペでできる設置方法 ワクワクして働くための生産性 向上hacks




Cssで文字にグラデーションをかける方法を解説 Qumeruマガジン




Css 要素にグラデーションカラーの影をつける方法 Ie対策 Webdev Tech



Css3でテキストにグラデーションをかける方法 Mariweb



1




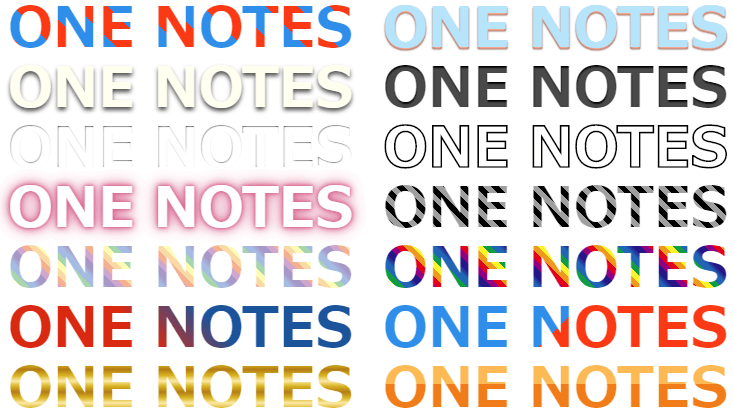
見出しタグのボーダーにグラデーションを使ったサンプル集 One Notes




Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン




ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ



Q Tbn And9gctw0kwr362my4l0tcwp5vtquuw3pwywahd2dylkwiaewbhqyaaw Usqp Cau




綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン




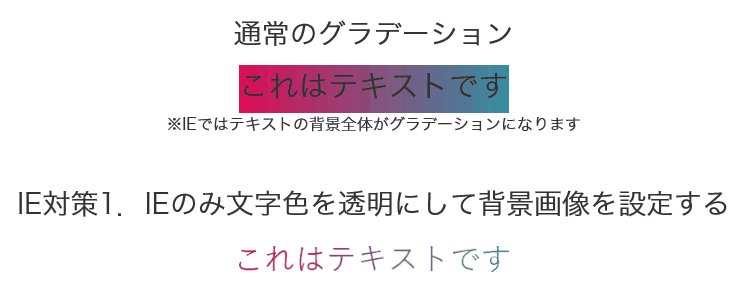
Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css3 文字にマスクをかける Seconの日記




謎の空白問題解決 Svgスプライトを用いた文字グラデーション Logical Studio Blog



Css グラデーションを作るlinear Gradientの使い方 Design Record




Cssでテキストを彩る装飾サンプル集 One Notes




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp



Cssだけで文字にグラデーションカラーを付ける方法 Design Remarks デザインリマークス




Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス




Cssのグラデーションを文字に使用したデザイン




Css こんなやり方があるとは ボタンのシャドウに2色の美しいグラデーションを与えるテクニック コリス




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ



Cssでグラデーションを描いてみよう 株式会社テイクフォー




Cssでグラデーションテキスト Mana Design Lab




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Css3でテキストにグラデーションをかける方法 Mariweb




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




Css テキスト文字をゲーミングカラーにしてみる はら匠大草原




Cssで文字を横方向にグラデーションさせるときは Display Inline Block をつけよう 教えて おねだーりん



ウェブデザイナー必見 美しいcssグラデーションをコピペできる無料ツール17選まとめ Photoshopvip




Cssでテキストにグラデーション Gradient Text Generator Nullllog




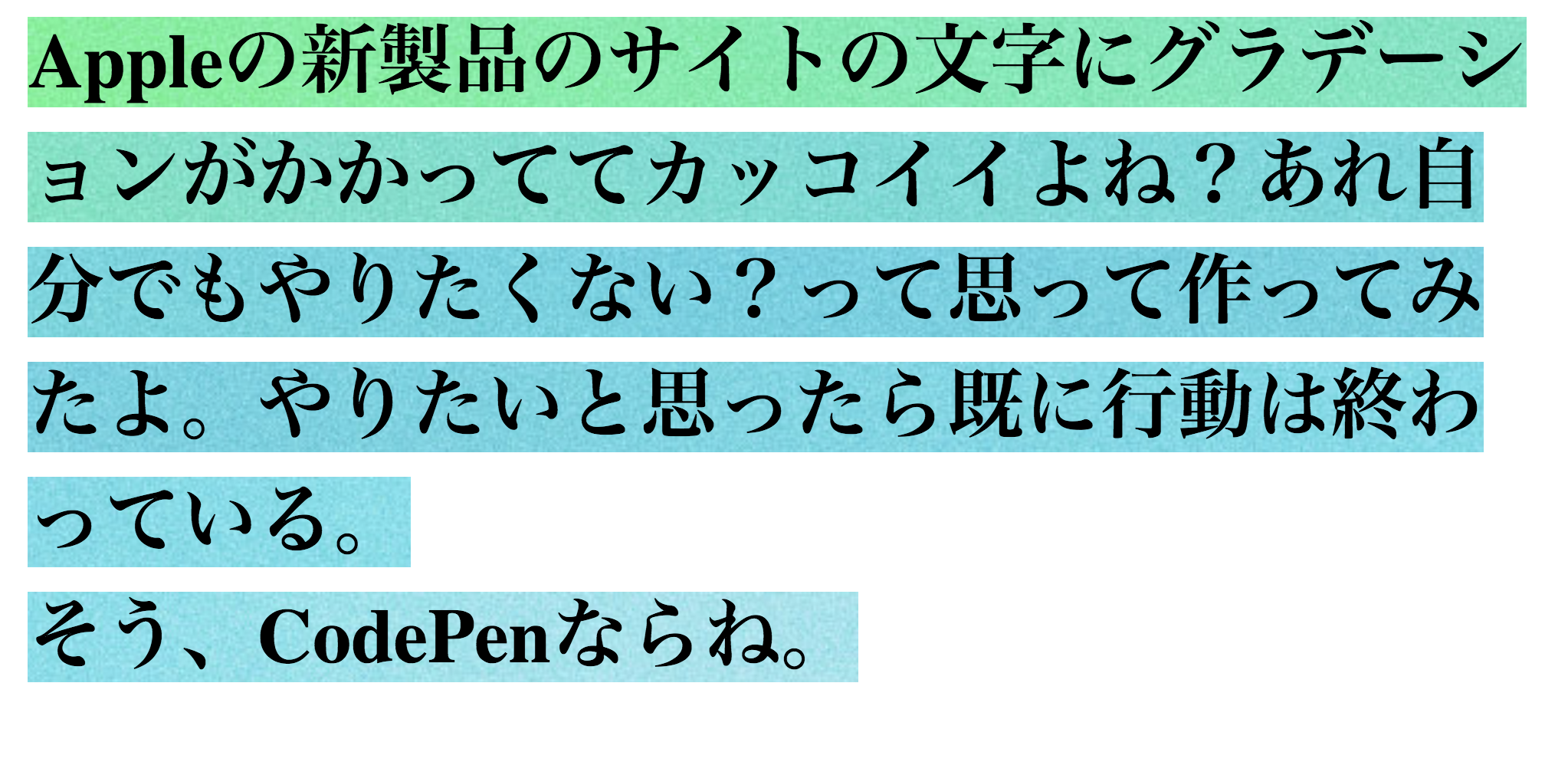
Homepodのページの文字グラデーションが格好良かったのでやってみた A Special Kind Of Humor Reconciled




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssを使ってwebサイトのテキストにグラデーションをかける方法を紹介 マコブログ




Cssでもっと魅力的に 動きのある下線をグラデーションで作ってみよう




コピペでok テキスト文字を虹色でグラデーション化できるcss




Cssで文字を横方向にグラデーションさせるときは Display Inline Block をつけよう 教えて おねだーりん




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp




Cssだけで 文字にグラデーションをかける方法 Youtube



Css3でテキストにグラデーションをかける Styllleb




Cssのグラデーションを文字に使用したデザイン




Htmlとcssだけで文字にグラデーションする方法




Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニアブログ




Cssのグラデーション Linear Gradient の使い方を総まとめ




Cssでテキストにグラデーション Gradient Text Generator Nullllog




Html Css Ipad Proサイトのテキストグラデーション Tatsuya ラボラトリ Wordpress ワードプレス 完全 オリジナル テーマ カスタマイズ Themes 独学 Seo タツヤ ラボラトリ ラボ Lab Macbook Html5 Css3 Mamp



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ




Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




文字にグラデーションをかける方法 Designmemo デザインメモ 初心者向けwebデザインtips




テキストリンクを表面がグラデーションのボタン形状に装飾する方法 スタイルシートtipsふぁくとりー




Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail




Css 金色の文字のサンプル グラデーション



Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ




グラデーションを使った見出しのサンプル 10 個




Css 複数色のグラデーションマーカーを実装する方法 Webdev Tech




Safari サファリ でテキスト文字にグラデーション Css3 を反映させる方法 ホームページ制作 福岡 宗像 北九州 カケルデザイン Kakeru Design




Androidでもキレイに表示 Css3でテキストにグラデーションをかける方法 株式会社lig




Css3 グラデーションが簡単に作れるジェネレーターまとめ Webデザインリリック




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




Css Apple新商品サイトみたいなグラデーションテキストの作り方 えびふらい




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes




Css Apple新商品サイトみたいなグラデーションテキストの作り方 えびふらい




Cssで文字にグラデーションをかける方法を解説 Qumeruマガジン




Css 背景に画像やグラデーションを表示しよう Background属性の使い方と意識する点について 前篇 Prograbi




Cssで文字色をグラデーションにする方法 Mk Dev



3




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




パーツ 続きを読む 以下をグラデーションで隠すボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン




Cssのグラデーションを文字に使用したデザイン




Css シャドウとグラデーションを巧みに使ったかわいらしいテキストエフェクト Milky Effect コリス




Cssでテキストにグラデーションを掛ける方法を研究 ひしもちうぇぶ




美麗なグラデーションのサンプルcssとpngが大量に手に入るウェブサイト あなたのスイッチを押すブログ




Cssでグラデーションを設定する Graycode Html Css




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Cssで文字にグラデーション Modernizrでクロスブラウザ対応 Qiita




Cssのグラデーション Linear Gradient の使い方を総まとめ




Css 背景色を単色 半透明 グラデーションにする方法 Piroblog



グラデーション文字 タグ作成ツール Javascript スタイルシートサンプル集




透過のcssグラデーションsafariでうまく表示されない時の解決法 Web制作会社 Maromaro Blog




Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー




Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ




はてなブログ テキストにグラデーションをかけるcss




Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中


コメント
コメントを投稿